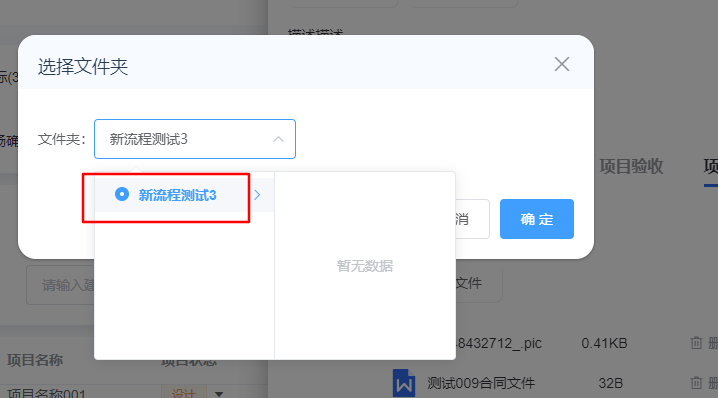
1. 问题如图

单选按钮点击后,没有进行懒加载,直接显示空数据
2. 解决
给el-cascader绑定change事件,手动调用lazyLoad方法
<!-- 选择文件夹 -->
<el-dialog
title="选择文件夹"
:visible.sync="dialogVisible"
width="30%"
append-to-body
>
<div class="" v-if="dialogVisible">
<span>文件夹:</span>
<el-cascader
class="cyupload-cascader"
ref="folder-cascader-ref"
:props="props"
:show-all-levels="false"
@change="change"
clearable
>
</el-cascader>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="sureBtn">确 定</el-button>
</span>
</el-dialog>// 级联状态变化
change (val) {
// console.log(val);
console.log(this.$refs['folder-cascader-ref'], 'ref');
this.folderId = val[val.length - 1]
// this.$refs['folder-cascader-ref'].dropDownVisible = false // 关闭面板
const selectNode = this.$refs['folder-cascader-ref'].getCheckedNodes()[0] // node节点
if (selectNode && !selectNode.loaded) this.$refs['folder-cascader-ref'].$refs['panel'].lazyLoad(selectNode) // 选中加载
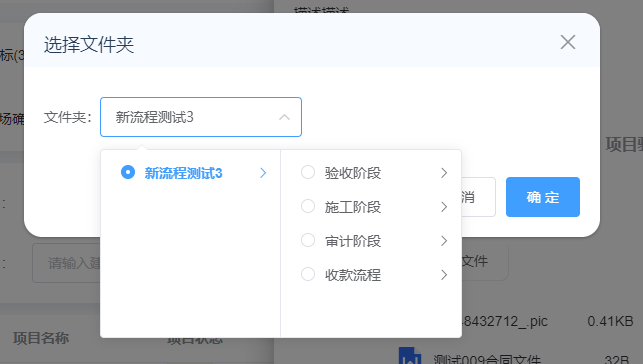
},3. 成功效果图







这个解决方式非常好