功能说明
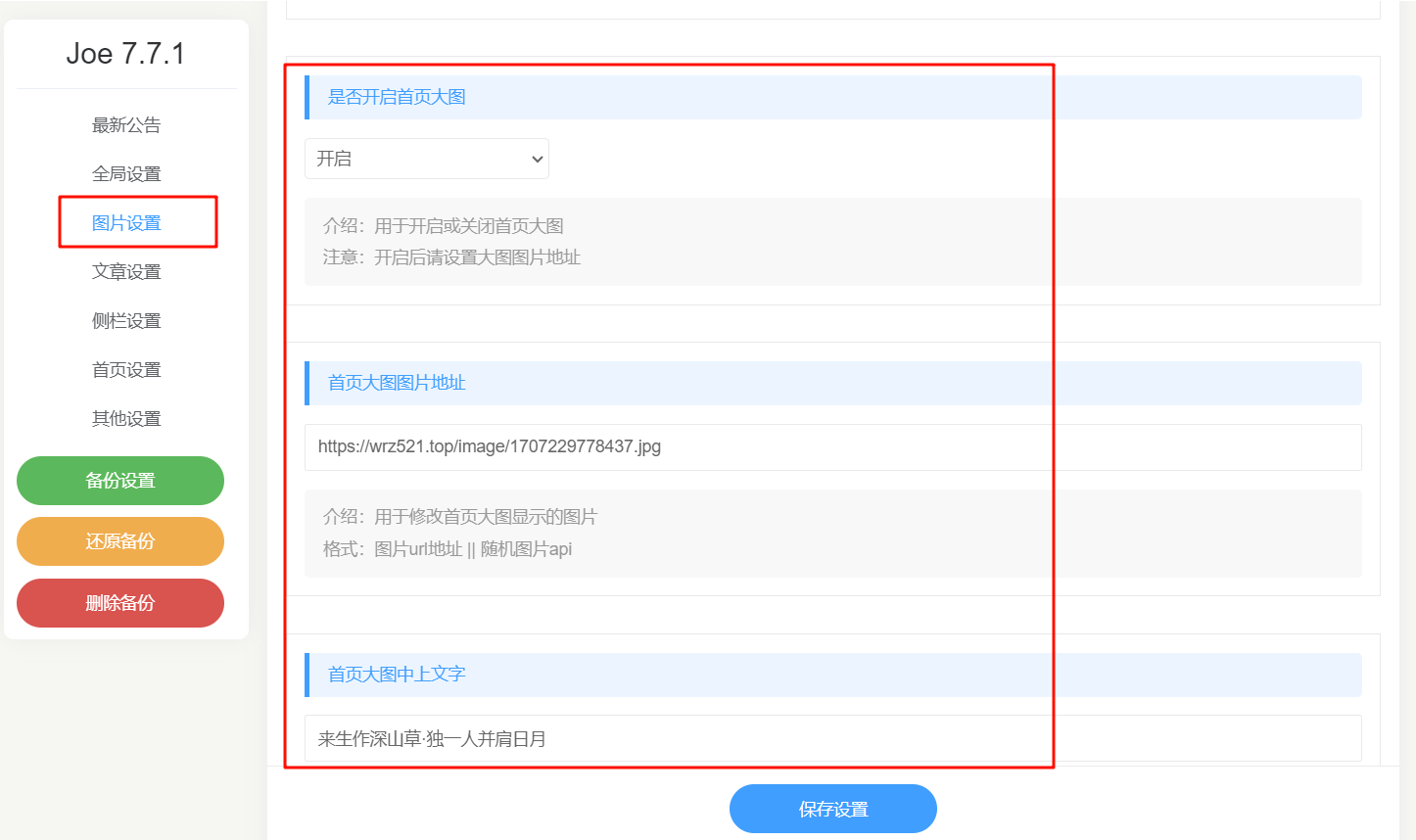
效果如下图
代码实现
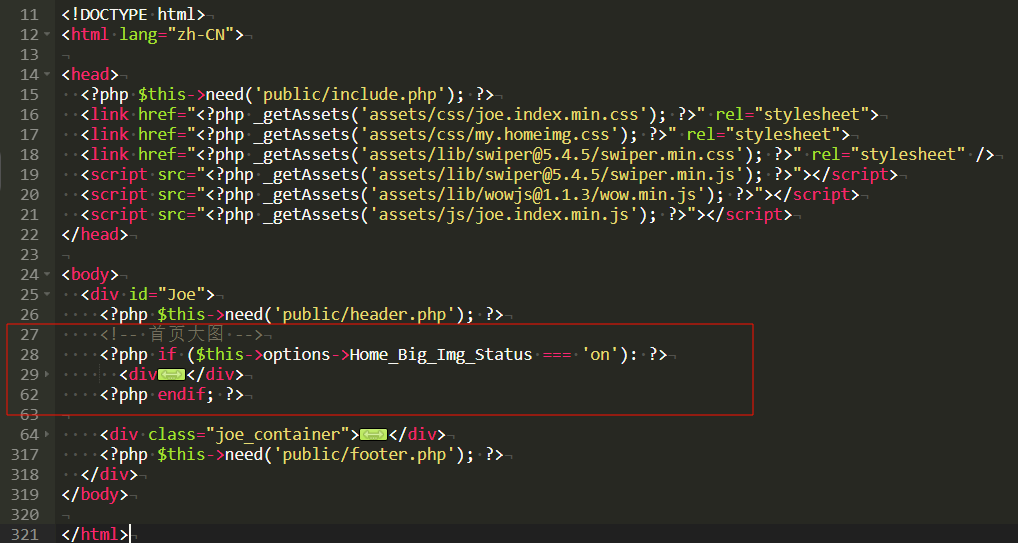
第一步:引入html代码
修改文件:index.php
{/tabs-pane}
{tabs-pane label="代码"}
{/tabs-pane}
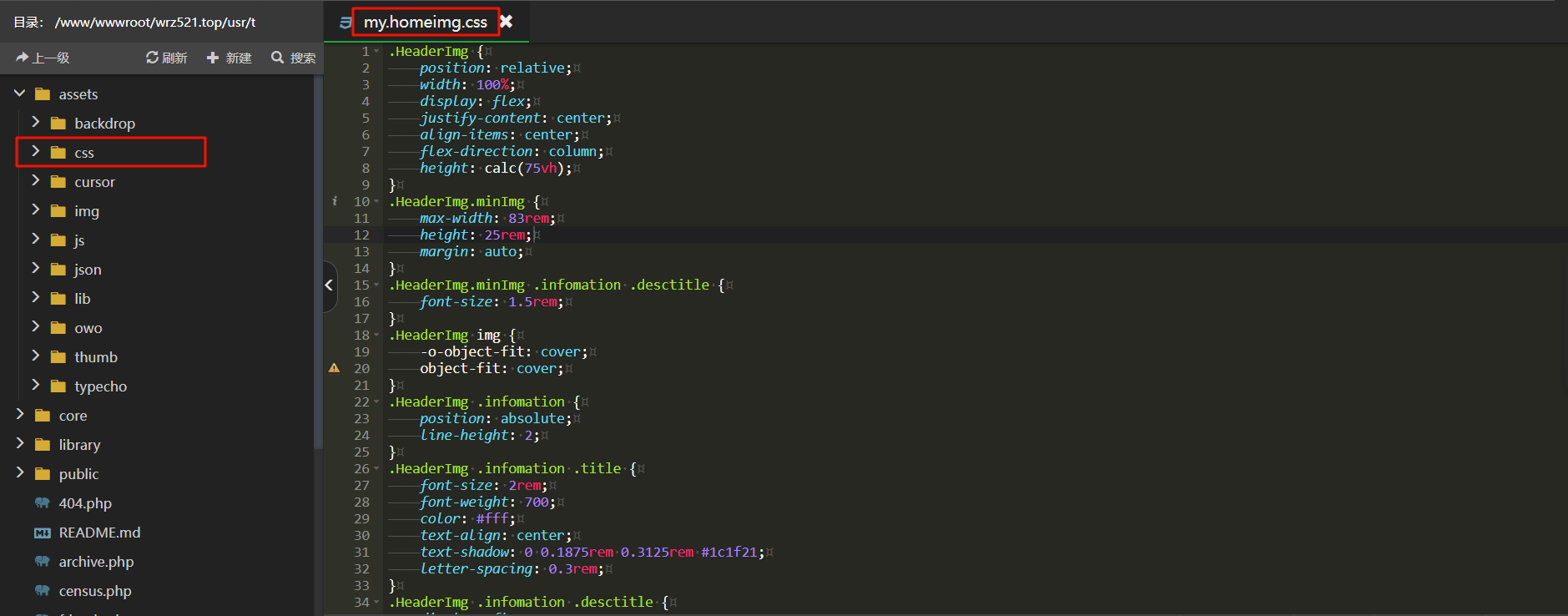
第二步:引入css样式
1. 在assets/css下新建文件my.homeimg.css
2. 写入以下css代码
{/tabs-pane}
{tabs-pane label="代码"}
{/tabs-pane}
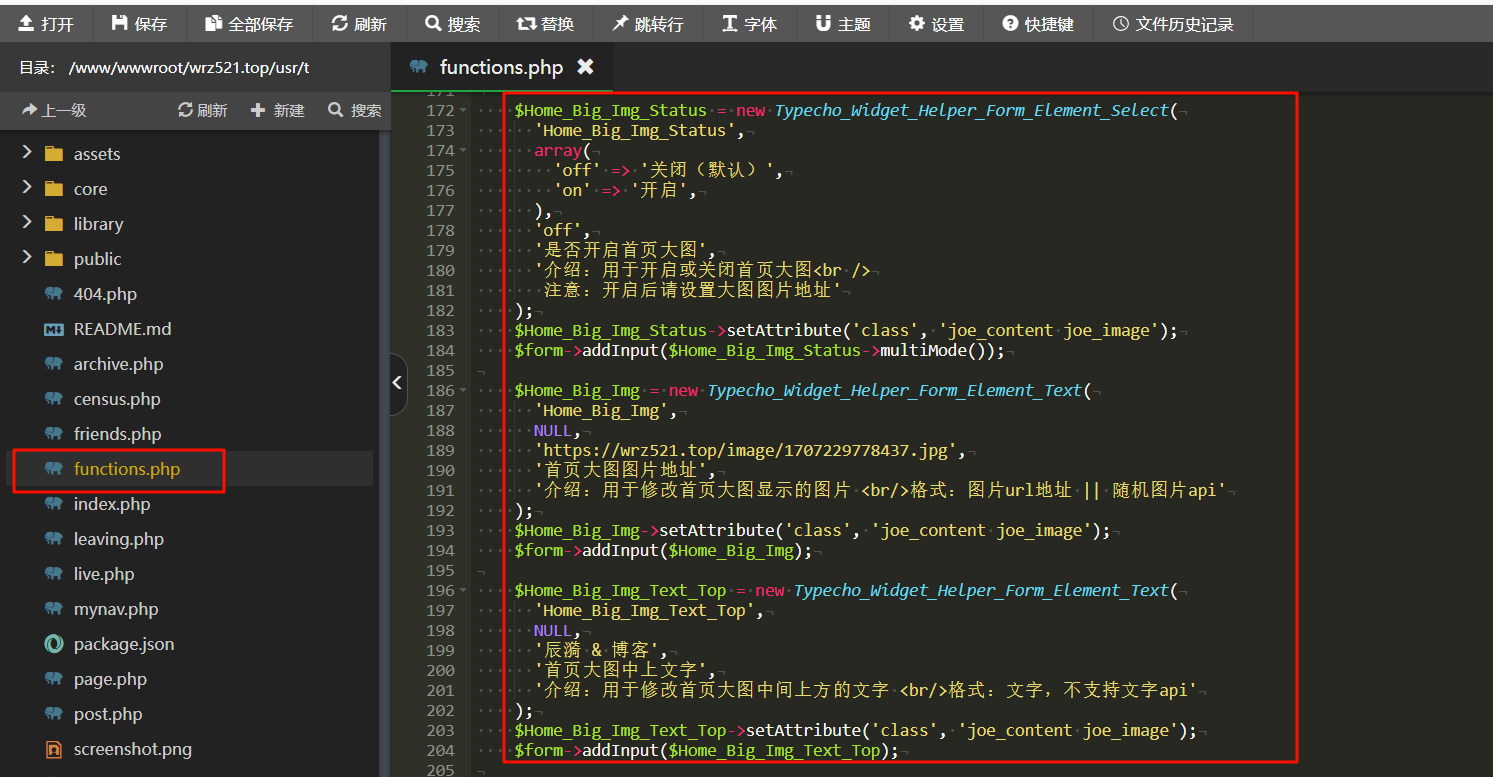
第三步:添加后台配置
修改文件:functions.php
{/tabs-pane}
{tabs-pane label="代码"}
{/tabs-pane}
第四步:修改配置,保存,刷新








好好学习天天向上
看看这个
看看这个
跟随博主,学习要紧
来学习下!