搜索到
2
篇与
git
的结果
-
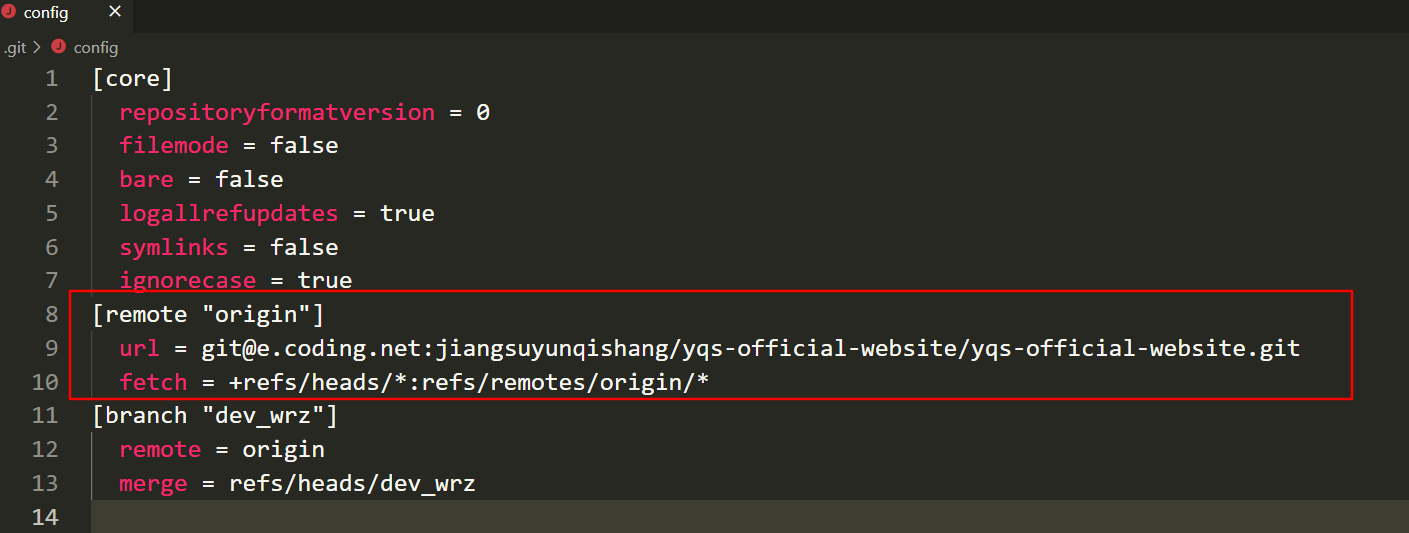
 git仓库迁移后本地git如何修改远程git地址 修改git远程仓库地址第一种:使用修改命令git remote origin set-url [url]第二种:先删除,再添加git remote rm origin git remote add origin [url]第三种:修改config文件push时要注意先拉取远程地址的分支合并到本地,不然可能会出现一系列问题,报错原因忘记复制了就不贴了git pull origin master // 拉取远程master分支到本地master分支 git pull origin dev_wrz // 拉取远程dev_wrz分支到本地dev_wrz分支
git仓库迁移后本地git如何修改远程git地址 修改git远程仓库地址第一种:使用修改命令git remote origin set-url [url]第二种:先删除,再添加git remote rm origin git remote add origin [url]第三种:修改config文件push时要注意先拉取远程地址的分支合并到本地,不然可能会出现一系列问题,报错原因忘记复制了就不贴了git pull origin master // 拉取远程master分支到本地master分支 git pull origin dev_wrz // 拉取远程dev_wrz分支到本地dev_wrz分支 -
 git使用手册 git 使用方法:先创建一个文件夹在文件夹里边 右键 打开git窗口输入 git init 将当前文件夹 作为一个 仓库输入 git add . 将所有文件添加到暂存区输入 git commit -m "注释" 提交到本地仓库再输入 git remote add origin https://gitee.com/wrz666/wr.git 将这个仓库绑到码云 这个 云端 可以使用 gitHub 码云通过git push -u origin master 将仓库里边的 文件上传到 云端git 语法:git init 将文件夹创建成一个本地仓库git add . / 文件名 将 文件添加到暂存区git reset head 文件名 将文件从暂存区移除git commit -m "注释" 将文件 提交到 本地仓库git commit -a -m 直接跳过暂存区提交到本地仓库 只对 已修改状态的文件有用 未跟踪的无效git rm --cached 文件名 将文件从仓库中删除git rm -f 文件名 将本地 和仓库中 一起删除git log 查看当前文件之前的历史 显示 commit id号git log --pretty=online 历史在一行上显示git reflog 查看所有的历史 显示 commit id号git reflog --pretty=online 历史在一行上显示git reset --hard [id号] 将版本切换到对应id的那个版本git branch 查看所有的分支git branch 分支名称 创建一个分支git branch -d 分支名称 删除本地分支git checkout 分支名称 切换到这个分支git checkout -b 分支名称 创建并且切换到这个分支git merge 分支名称 合并这个分支(一般切换到主分支 在合并其他分支)git remote add 云端仓库别名(origin)云端仓库url地址 将本地仓库和云端仓库绑定git push -u 云端仓库别名(origin) 分支名称 将这个分支上传到云端仓库git remote show 远端仓库别名(origin) 查看云端仓库所有的分支git checkout 分支名称 云端仓库名称/分支名称 将云端仓库中的分支 下载到本地git pull 拉取云端最新的代码 下载到本地对应的分支git push 云端仓库别名(origin) --delete 分支名称 删除云端仓库中的这个分支git clone 地址
git使用手册 git 使用方法:先创建一个文件夹在文件夹里边 右键 打开git窗口输入 git init 将当前文件夹 作为一个 仓库输入 git add . 将所有文件添加到暂存区输入 git commit -m "注释" 提交到本地仓库再输入 git remote add origin https://gitee.com/wrz666/wr.git 将这个仓库绑到码云 这个 云端 可以使用 gitHub 码云通过git push -u origin master 将仓库里边的 文件上传到 云端git 语法:git init 将文件夹创建成一个本地仓库git add . / 文件名 将 文件添加到暂存区git reset head 文件名 将文件从暂存区移除git commit -m "注释" 将文件 提交到 本地仓库git commit -a -m 直接跳过暂存区提交到本地仓库 只对 已修改状态的文件有用 未跟踪的无效git rm --cached 文件名 将文件从仓库中删除git rm -f 文件名 将本地 和仓库中 一起删除git log 查看当前文件之前的历史 显示 commit id号git log --pretty=online 历史在一行上显示git reflog 查看所有的历史 显示 commit id号git reflog --pretty=online 历史在一行上显示git reset --hard [id号] 将版本切换到对应id的那个版本git branch 查看所有的分支git branch 分支名称 创建一个分支git branch -d 分支名称 删除本地分支git checkout 分支名称 切换到这个分支git checkout -b 分支名称 创建并且切换到这个分支git merge 分支名称 合并这个分支(一般切换到主分支 在合并其他分支)git remote add 云端仓库别名(origin)云端仓库url地址 将本地仓库和云端仓库绑定git push -u 云端仓库别名(origin) 分支名称 将这个分支上传到云端仓库git remote show 远端仓库别名(origin) 查看云端仓库所有的分支git checkout 分支名称 云端仓库名称/分支名称 将云端仓库中的分支 下载到本地git pull 拉取云端最新的代码 下载到本地对应的分支git push 云端仓库别名(origin) --delete 分支名称 删除云端仓库中的这个分支git clone 地址